
RedTrain WS Website






RedTrain WS Website
Overview
My development company was in its second year and needed a better website. I designed, built and wrote copy for a new single-page-application-style website to experiment with new ideas and methodologies while creating something useful in the process.
Background
When RedTrain started, my partner and I opted to modify an HTML5 Up template to suit our needs. We were a new company! We didn't need a flashy website! We needed CLIENTS!
After a year I was sick of looking at it. I had been admiring hellomonday's website and wanted to make something in the same ballpark. I wanted a site with transitions between pages rather than browser reloading. I wanted to make a site that reflected our affinity for code engineering.
About the Project
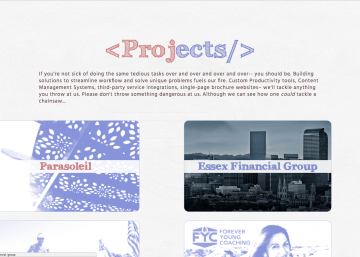
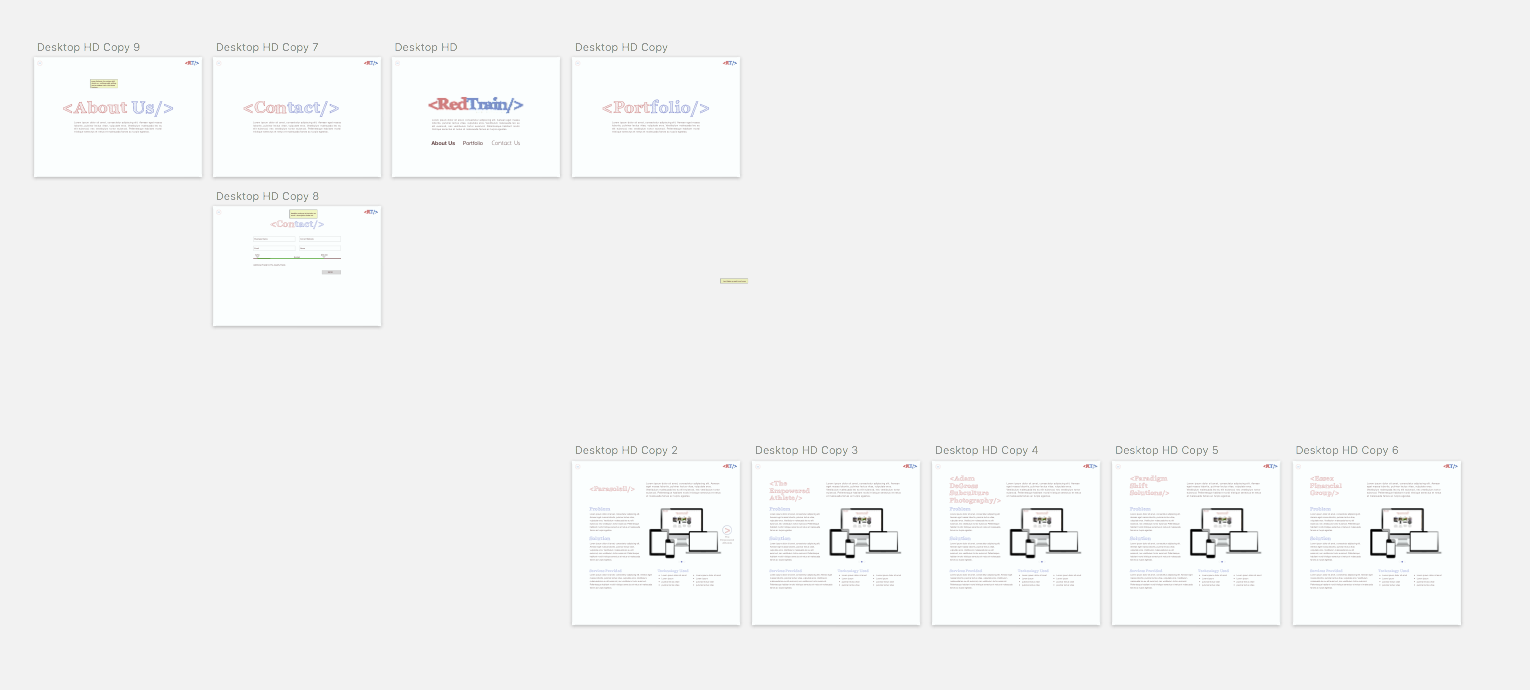
I wanted the site to have a "physical architecture" with immutable spatial relationships between pages. The homepage was to live in the center, the about page to its left, the projects page to its right (with all the individual projects under that), and the contact page below that. I needed a way facilitate the journey between pages, so I added navigation arrows that appear only when a page exists in a certain direction. To use familiar design language, I added a standard hamburger menu as well.
Animations between pages had to convey the spacial relationships as well. When moving from Home to About, About had to slide in from the left while Home disappeared to the right. Going back to home, the process needed to reverse. I set up a Page Manager Object within the JavaScript code to manage the interrelationships between the pages and the corresponding animations that needed to take place.
We needed a way for visitors to get in touch with us, so I made the bold choice of including a contact form (ha). I had been wanting to play with floating input labels, so I built those. I wanted something more than a typical "success" message, so upon form submission I had the site type out a message to the user.
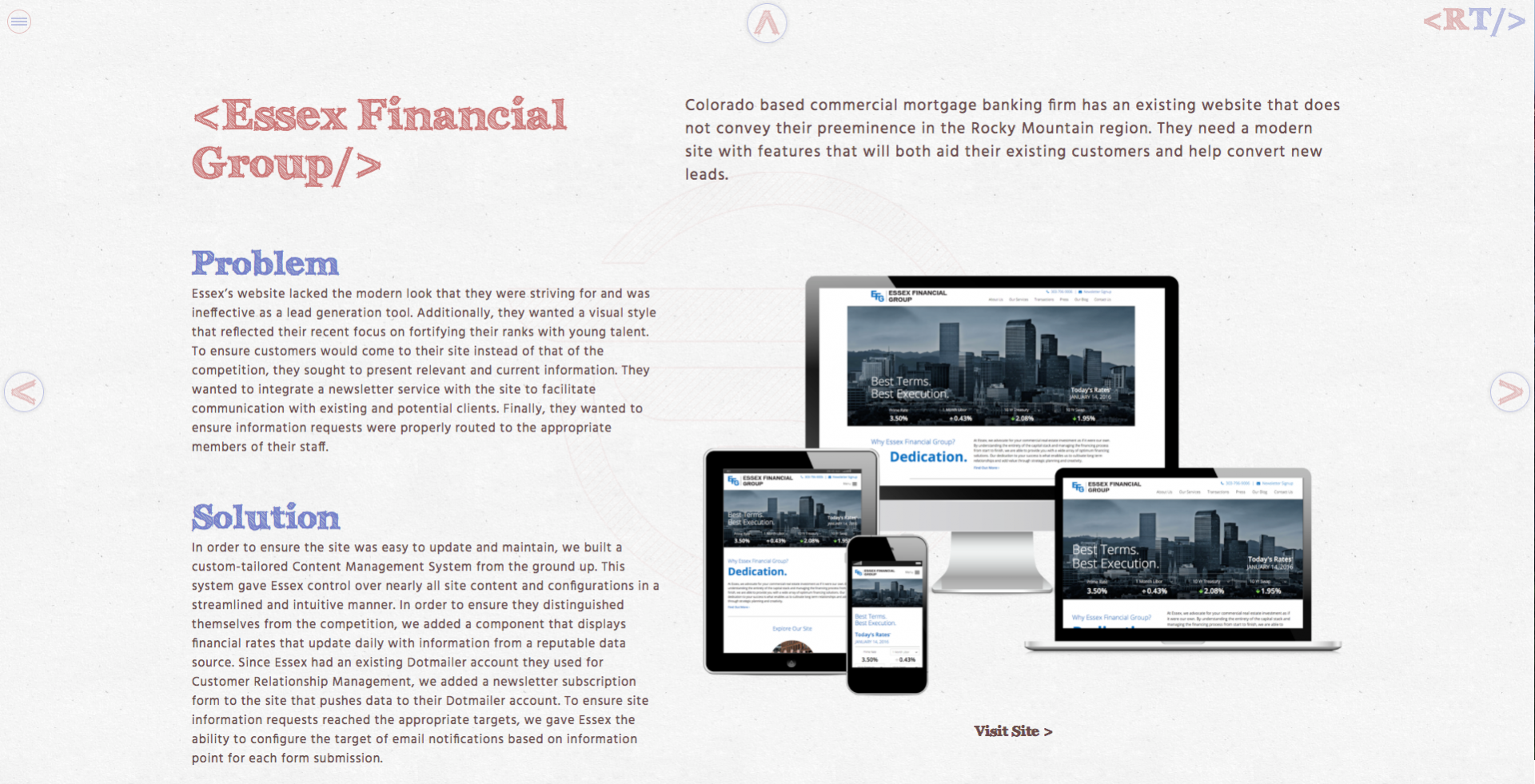
I knew we would need to continually update our portfolio, so I created a CMS area to manage project content for the website.
- Released
- July 2016
- Features
-
- Spatial Architecture
- Custom Animations
- Nuanced Components
- Content Management
- Technology
-
- AngularJS
- CSS Animations
- JavaScript
- Laravel 5.1
- Categories
-
- Website
Roles
- Frontend Development
- Backend Development
- Concept
- Design
- Copywriting