
PickEm!




PickEm!
Overview
My friends started a Pick'em league for the 2015 NFL season and were managing everything through text message, pen and paper. I had some free time, so I offered to make a web app to make things easier.
Background
Pick'em is a simplified version of Fantasy Football where players pick the winning team from each matchup. The person who picks the most games correctly wins. Winners are calculated on a weekly basis as well as for the season overall.
About the Project
Although the app had to be user friendly, the design was relatively inconsequential so I started with Bootstrap for the front end foundation. I created the necessary database structure to track games, players and picks. I wrote a tool to import a CSV of the NFL schedule to build the foundation of the available games for which users could pick winners.
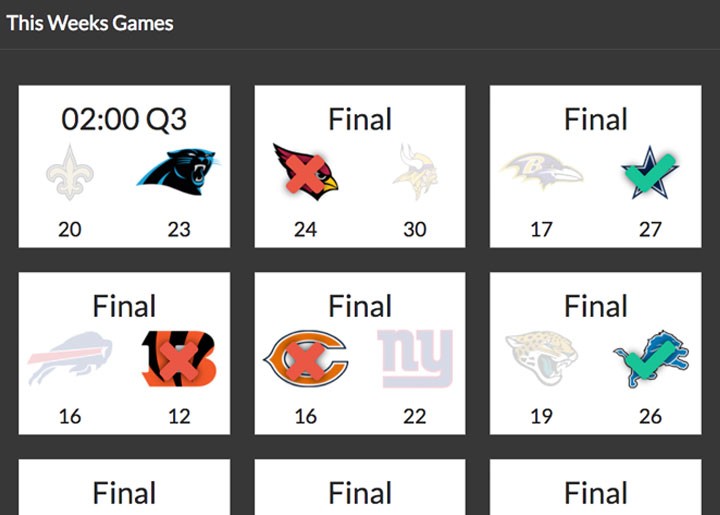
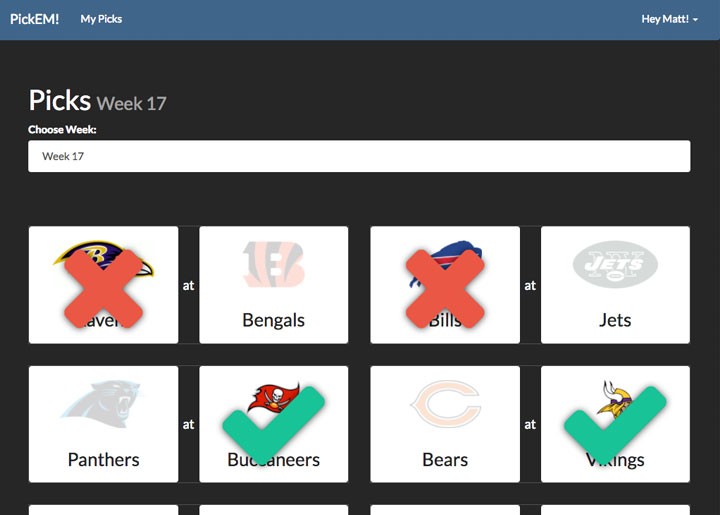
I used the out-of-the-box Laravel authentication system to manage the users of the app. I created an applet that allows users to pick the winners of any game that hadn't happened yet (and that weren't already in progress), and I tied into the scoreboard ticker on NFL.com to report up-to-the-minute scores as they were reported.
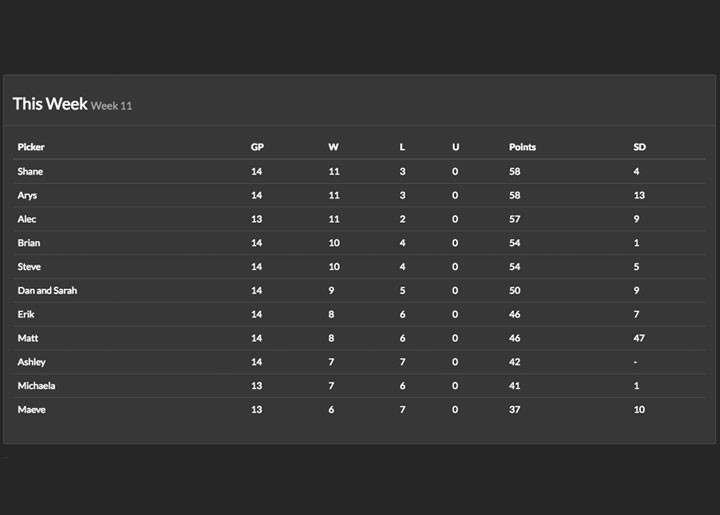
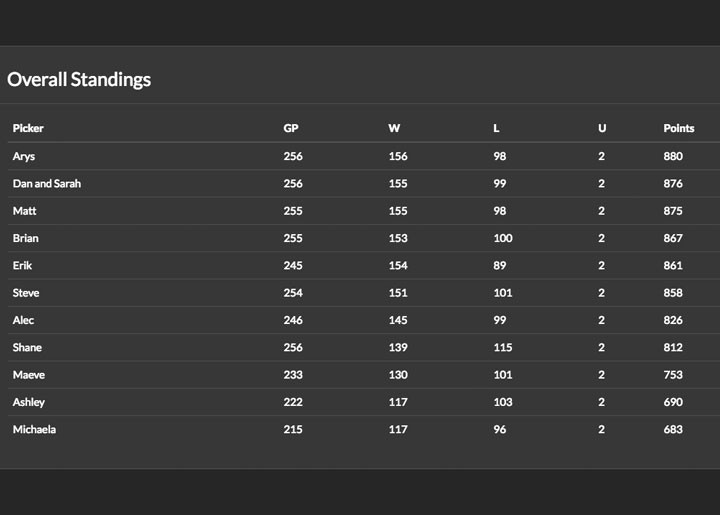
I created weekly and overall standings tables to report what users were winning.
In 2016, we decided to play again so I rewrote the app from scratch. This time I added functionality to pick the score from Monday Night games that would be used to break any ties.
- Released
- September 2015
- Features
-
- Real-time Score Reporting
- Standings Reporting
- User Accounts
- Matchup Winner Selection
- Technology
-
- jQuery
- Laravel 5.1
- Guzzle
- Bootstrap
- Categories
-
- Web App
Roles
- Architect
- Product Management
- Backend Development
- Frontend Development